LIGHTBOXのHELP
LIGHTBOX HELP
![]() の使い方
の使い方
このページでは醍醐保育園の写真を使って説明いたします
新しいページを開いていますがブラウザーの開き方により、ページが重なっていて見にくくなることがあります。
このページを閉じていただく事で見やすくなります ![]()
| LightBox の使い方 | ||
| 各物件のサムネール(小さな写真)任意の一つをクリックするとその写真がその場で拡大されて大きくなります 又、他の写真とともに拡大写真を開くことができます(読み込みには少し時間がかかることがあります) 例えば2番目の写真画像をクリックしますと2番目の写真画像が大きく表示されます 詳しくは下記の説明をご参照ください prettyPhotoの使い方はこちら |
||
| explanation | ||||||||
|
|
||||||||
 |
||||||||
| ※ブラウザーごとの動作確認 |
||||||||
|
|
||||||||
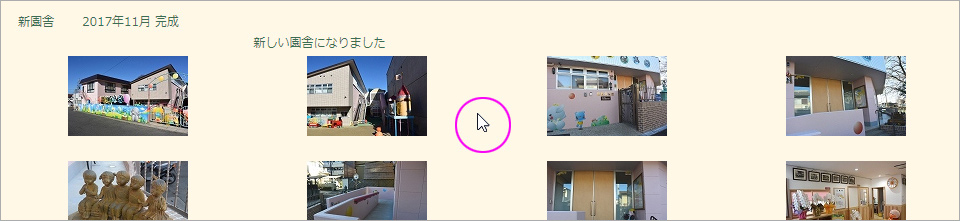
| 1. 写真はこのように並んだ状態で下にたくさん小さな写真があります、これをサムネールと呼びます | ||||||||
 |
||||||||
|
|
||||||||
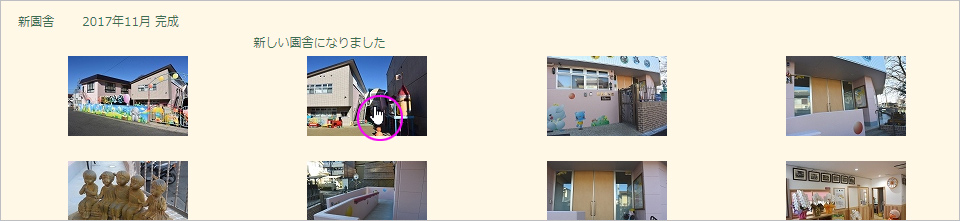
| 2.大きい写真することが出来ます | ||||||||
| 下に並んでいる任意の写真にカーソルを持っていきます カーソルは通常の形から変形したものになります | ||||||||
| 写真の上になったら「クリック」 、タブレット・スマホでは「写真をタッチ」します | ||||||||
 |
||||||||
|
|
||||||||
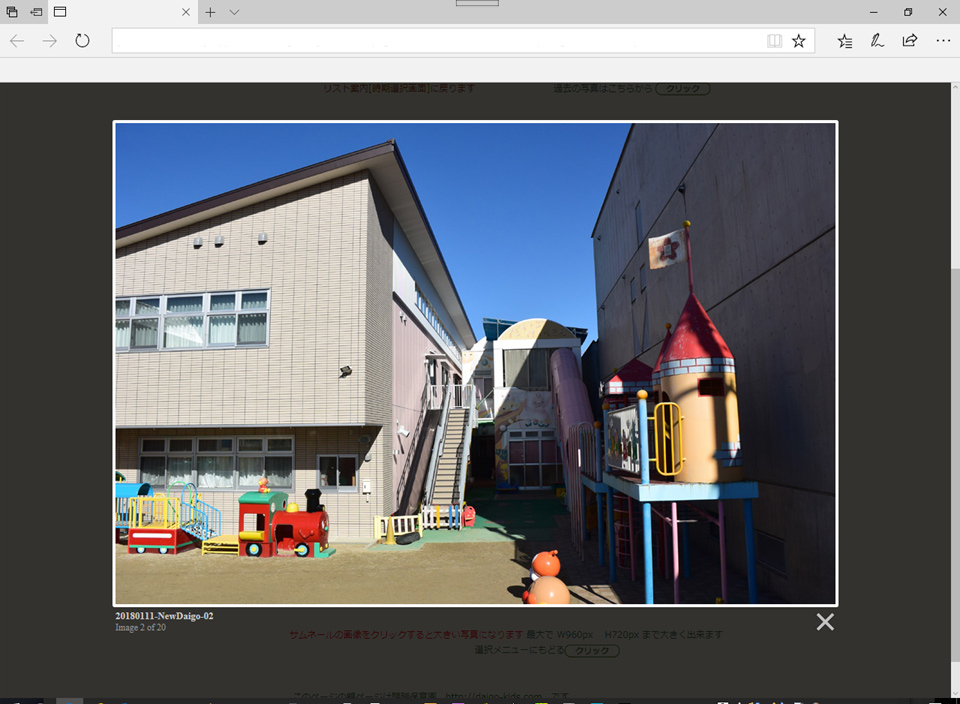
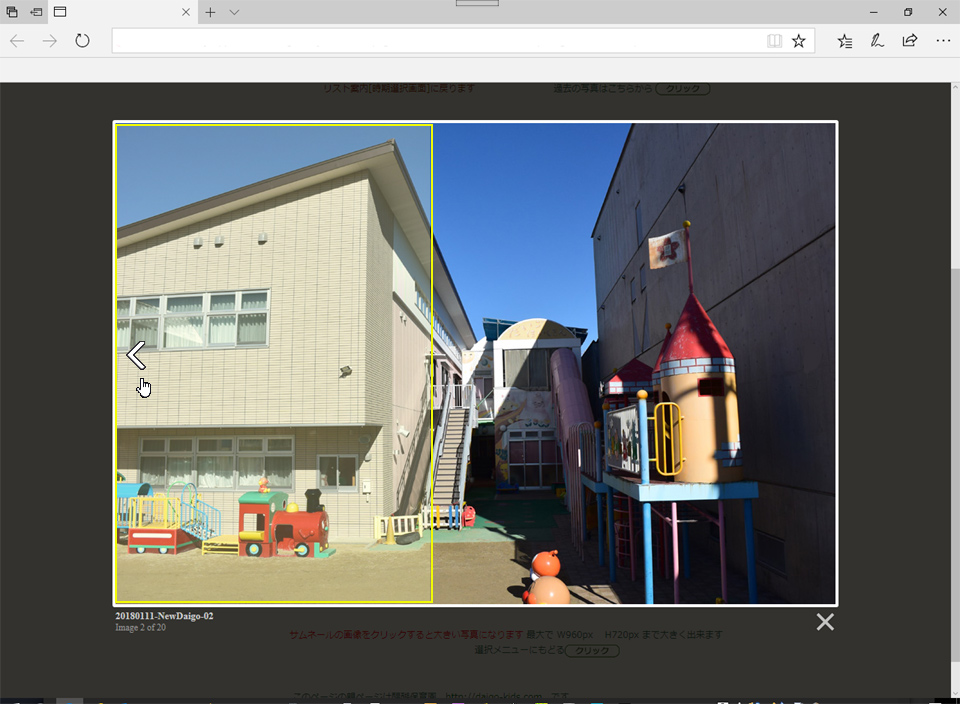
| 3.大きく表示されます | ||||||||
| この時大きく表示された写真の周りは白い縁に囲まれその周りは暗い色に変わります | ||||||||
 |
||||||||
|
|
||||||||
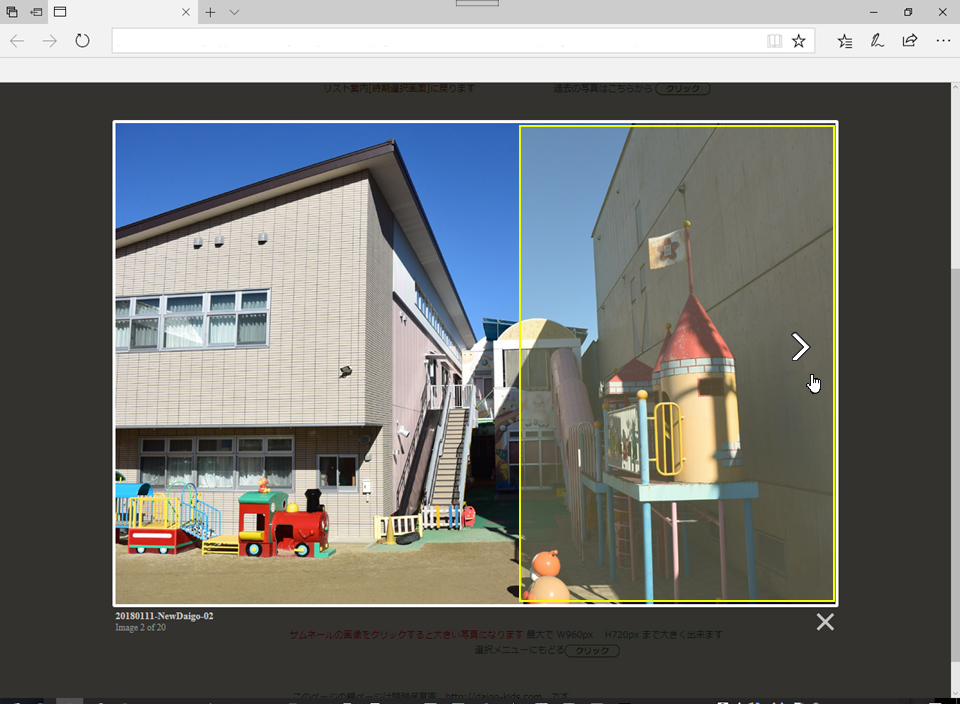
| 4.写真の上にカーソルが入ると右エリアと左エリアに「次」の写真にいくための「マーク」を表示します | ||||||||
| 表示された写真の中にマウスが入りますと マウスの形は変わります | ||||||||
| 下の例は右側 | ||||||||
| このマークをクリック(タッチ)をすると「次」の写真を表示いたします これで写真を順送りに表示します | ||||||||
 |
||||||||
|
|
||||||||
| 5.同じように左側にマウスを持っていくと 「一つ前」のマークを表示することになります | ||||||||
| しかし、この写真の前に写真が無い場合は「マークは表示しません」 | ||||||||
| マークを表示すれば「クリック」すると一つ前の写真を表示いたします また押すと現在表示より一つ前になります | ||||||||
 |
||||||||
|
|
||||||||
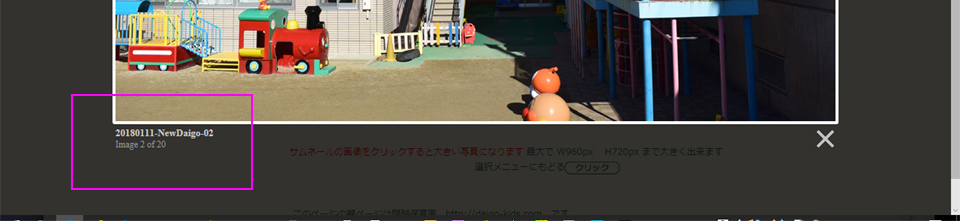
| 6.写真の左下(赤いボックス)には 写真の名前と表示枚数[例では 2枚目を表示/全部で20枚がある] ことを表示しています | ||||||||
 |
||||||||
|
|
||||||||
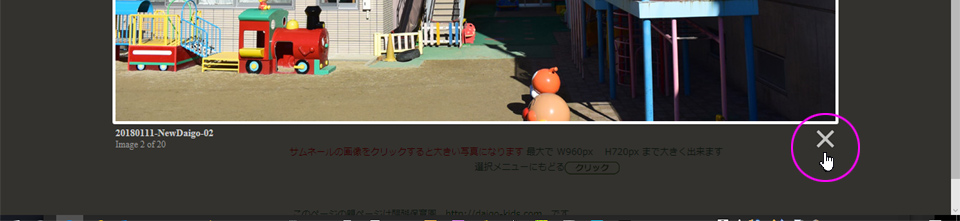
| 7.写真右下( 赤いサークル)には「×」があります ここをクリックすることで LIGHTBOX を終了します | ||||||||
 |
||||||||
|
|
||||||||
| Browser | ||||||||
| M.S Edge | ||||||||
| 動作正常です | ||||||||
| 閉じると元見ていた場所を表示します | ||||||||
| M.S Internet Explorer 11 | ||||||||
| 動作正常です | ||||||||
| 閉じると元見ていた場所を表示します | ||||||||
| Google Chrome Ver :63.0.3239.132 | ||||||||
| 動作正常です | ||||||||
| 閉じると元見ていた場所を表示します | ||||||||
| Mozilla FireFox Quantum 57.0.3 | ||||||||
| 動作正常です | ||||||||
| 閉じると元見ていた場所を表示します | ||||||||
| Apple Safari 5.17 | ||||||||
| 拡大時動作が少しギクシャクする | LIGHT BOX で拡大写真の時 | |||||||
| 閉じると元見ていた場所を表示します | ||||||||
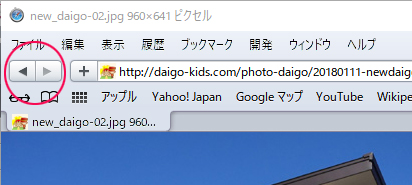
| もし、新しいページを開いて一枚ずつの表示をする場合は 恐れ入りますが、右のようにページバックで対応してください |
 |
|||||||
|
|
|||||
| |
|||||